Embed Customer Portal in Native App
Eber Customer Portal can be embedded in your native app using a WebView.

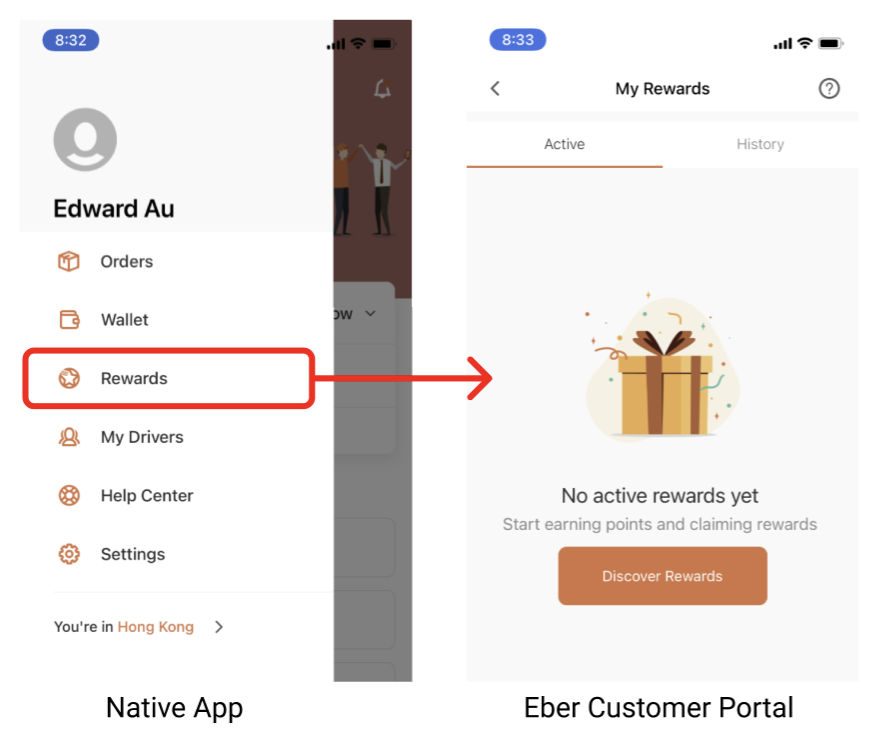
Native App Loyalty Section SSO
What is WebView in mobile app?
WebView allows you to display web pages as a part of your activity layout. It does not include any features of a fully developed web browser, such as navigation controls or an address bar. All that WebView does, by default, is show a web page.
Example Use Case
You are a brand that already have a mobile app for your product and services, you like the loyalty program to be accessible as one of the menu option. As a user, by tapping on the "Member" menu, I will see my member card, point balance and rewards.
So when the Eber Customer Portal is show inside a WebView of your mobile app, the same full features, look and feel will be shown just as if you load it from your mobile web browser. The advantage is that now it load within your existing mobile app.
Single Sign On
In the above example, you may already have a login system that authenticate the user's phone number, email or member ID. And you will not want the user to login a second time to the member section, the Eber Customer Portal, when the WebView is loaded.
We facilitate single sign on by using HMAC.
What is HMAC?
HMAC- SHA1( Single Sign-On) is a session and user authentication service that permits a user to use one set of login credentials to access multiple applications. Hash-based message authentication code (HMAC) provides the server and the client each with a private key that is known only to that specific server and that specific client. The client creates a unique HMAC, or hash, per request to the server by hashing the request data with the private keys and sending it as part of a request.
Eber HMAC Example
https://{your-business.eber.co}/login/hmac?hmac_email={$email}&hmac_hash={$hash}By using the above URL to load the WebView in the mobile app. The user will be logged in to the Eber Customer Portal.
Value | Details | Example |
|---|---|---|
{email} | The email address of the logged in user. | |
{hmac_value} | The HMAC encoded value of the email address above. | e486a2e18d5670c2d80d88e-b1952cc2e109664510af5176-4cfc4a16992444 |
In a simple explanation, the URL contain the email address in plain text and the encrypted HMAC hash of the email address. The HMAC hash is encrypted by using the email address and the HMAC Secret Key. Eber will validate the against both value for authentication.
There are more options you can find in the API document such as using phone number or member ID instead of email. As well as adding an expiration for the URL.
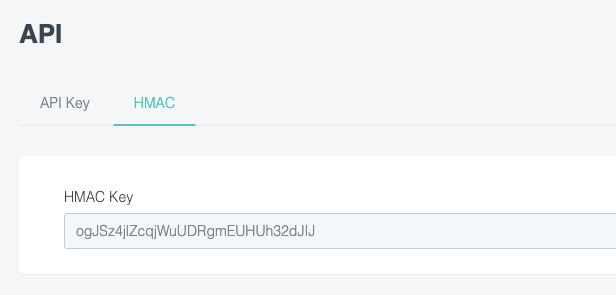
HMAC Secret Key
The HMAC Key can be found in API function in the Eber admin portal. Use the HMAC Key to encrypt the email address to get the {hmac_value}. Since both party shared the same HMAC secret key, Eber can perform authentication.

HMAC Encoding
HMAC encoding requires server side or encoding within the Native App, please do not use JavaScript to encode the HMAC value. As it will expose your HMAC key to unauthorised access.
$hash = hash_hmac('sha256', $email, $hmac_key);No Single Sign-On
If you do not require SSO, for example, if your mobile app do not requires any sign in / sign up. Which is purely informational based. And you want your user to login when they go to the WebView of the Eber Customer Portal. In this case, you just need to use the URL of the Eber Customer Portal when loading the WebView.
Use Eber as Sign In / Sing Up method
If your mobile app do not has any user management system and you would like to use Eber as the authentication solution. We now offer an OAuth feature. This means in order to sign in to your mobile app, the user must sign up as a member first, their profile is with Eber. Eber will provide a sign up / sign in interface using OAuth. It's similar to you logging in to Zoom using your Gmail account. Please contact us for this enterprise feature.
Updated about 2 months ago
